Cara Membuat Tabel Cantik Dengan Css di Postingan Blog
Cara Membuat Tabel Cantik Dengan Css di Postingan Blog.
Tabel dengan Css di Blog. Pembuatan tabel di blog untuk melengkapi postingan sangatlah mudah untuk di lakukan. Ada banya cara dan alternatif yang bisa anda lakukan untuk membuat tabel pada postingan blog. Salah satunya adalah menggunakan teknik koding html.
Anda hanya butuh paham sedikit kode dan tag html dalam pembuatan tabel. Dan itupun bukan masalah yang sulit untuk dilakukan.
Tabel yang anda buat di postingan setelah di publish akan terlihat biasa saja atau standar. Sehingga terkesan membosankan. Lalu bagaimana cara membuat tabel di postingan blog agar terlihat cantik dan menarik?
Ya, anda harus mempercantik tampilan kode html untk tabel menggunakan CSS. Nah, disini akan saya jelaskan lebih detail cara pemasangan CSS pada blog ber-platform blogger untuk mempercantik tampilan tabel.
Berikut ini contoh membuat tabel yang sudah di hiasi dengan css pada template.
Langkah 1. Membuat Tabel HTML Sederhana.
- Buatlah tabel sederhana menggunakan kode html seperti pada contoh di bawah ini. Silahkan ketik script tabel HTML atau copy paste pada text editor blogger dalam mode HTML view.
<table class="table1">
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
</tr>
<tr>
<td>1</td>
<td>Anto</td>
<td>Kudus</td>
</tr>
<tr>
<td>2</td>
<td>Budi</td>
<td>Semarang</td>
</tr>
<tr>
<td>3</td>
<td>Cici</td>
<td>Bandung</td>
</tr>
<tr>
<td>4</td>
<td>Desy</td>
<td>Surabaya</td>
</tr>
</table>
- Setelah anda berhasil mengetik script tabel HTML diatas, silahkan kembali ke mode Compose di text editor blogger.
- Maka anda akan melihat hasilnya seperti yang ditunjukan di bawah ini.
- Sampai pada langkah ini, anda telah berhasil membuat sebuah tabel dari HTML pada postingan blog.
Langkah 2. Menambahkan Kode CSS pada Blog.
Setelah anda berhasil membuat tabel pada HTML di postingan blog, langkah selanjutnya adalah menambhakan kode CSS pada template blogger, caranya adalah sebagai berikut;
Cara 1. Menambahkan Css melalui menu customize tema.
- Log in ke dashboard blogger anda.
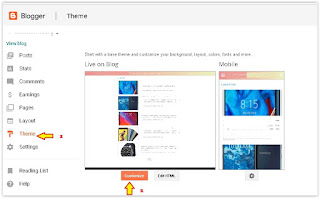
- Kemudian masuk ke Tema atau Theme.
- Lalu klik Customize
HTML Tabel dengan CSS - Setelah itu pilih Advanced - Add CSS - Kemudian pastekan kode CSS berikut ini pada kotak add custom css.
HTML Tabel dengan CSS - Kode Css untuk tabel, setelah selesai klik Apply to blog.
.table1 {
font-family: sans-serif;
color: #000000;
border-collapse: collapse;
width: 100%;
border: 1px solid #ffffff;
}
.table1 tr th{
background: #f9d8d8;
color: #ff0000;
font-weight: bold;
}
.table1, th, td {
padding: 8px 10px;
text-align: center;
}
.table1 tr:hover {
background-color: #f9d8d8;
}
.table1 tr:nth-child(even) {
background-color: #ffffff;
Cara 2. Menambahkan Kode Css langsung pada tempalte blogger.
- Log in ke dashboard blogger anda.
- Kemudian masuk ke Tema atau Theme.
- Lalu klik tombol Edit HTML
- Cari kode </b:skin> di dalam template, untuk mempercepat pencarian gunakan tombol ctrl + f
- Setelah ketemu, silahkan paste kode CSS yang ada pada cara 1 diatas.
Hasil Pembuatan Tabel menggunakan kode HTML yang di tambahkan kode CSS.
| No | Nama | Alamat |
|---|---|---|
| 1 | Anto | Kudus |
| 2 | Budi | Semarang |
| 3 | Cici | Bandung |
| 4 | Desy | Surabaya |



0 Response to "Cara Membuat Tabel Cantik Dengan Css di Postingan Blog"
Post a Comment